- Подходящие редакции 1С-Битрикс: Первый сайт, Старт, Стандарт, Эксперт, Малый бизнес, Бизнес
- Включает в себя: Модуль
- Категории: Для разработчиков, Инструменты, Другое
- Название компании-партнера: Дмитрий Кротов
- Последняя версия: 1.0.6
- Дата обновления: 25.05.2022
- Дата публикации: 25.12.2019
- Число установок: 100 - 499 раз
- Адаптивность: Да
- Поддержка композита: Да
- Совместимо с Сайты24: Нет
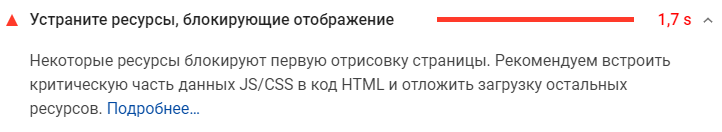
Задача модуля - решить проблему «Устраните ресурсы, блокирующие отображение» для Google PageSpeed Insight и ускорить загрузку сайта.

Решается эта проблема с помощью предзагрузки контента (директива preload). Preload - это новый веб-стандарт 2019 года, который позволяет браузеру не блокировать загрузку основного контента на время загрузки ресурсов (JS/CSS и других). Эта директива достаточно проста в использовании и не требует вмешательства или обработки файлов ресурсов, т.е. не создаёт дополнительной нагрузки на сервер. Модуль работает «на лету» (в момент загрузки страницы).
Преимущества модуля:
Прост в использовании (требуется только установка)
Работает как с CSS, так и с JS
Не вносит изменений в файлы ресурсов
Работает как с внешними ресурсами, так и с внутренними
Сохраняет возможность кеширования ресурсов
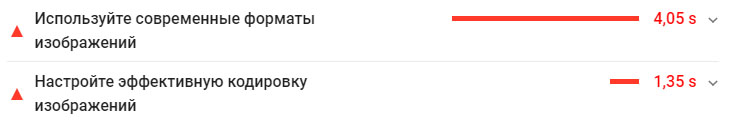
Если вам требуется решить проблему оптимизации изображений и конвертирования их в современный формат, вам может быть интересен другой мой модуль:
Webp - конвертер изображений в современный формат .webp «на лету»

Для решения проблемы «Отложите загрузку скрытых изображений» я написал модуль LazyLoad PRO - Отложенная загрузка изображений, видео и iframe в 1 клик, он полностью совместим с модулем Webp - Конвертер изображений в современный формат «на лету».
![]()
-
1.0.6, 23.05.2022Доработаны регулярные выражения
-
1.0.5, 01.07.2021Изменение издателя модуля
-
1.0.4, 10.12.2020Исправление работы модуля с разными кодировками
-
1.0.3, 28.09.2020Добавлено исключение из обработки ресурсов с уже существующими директивами preload
-
1.0.2, 28.05.2020Добавлены настройки модуля. Добавлено настраиваемое ограничение предзагрузки ресурсов только из секции head.
-
1.0.1, 07.05.2020Убраны переносы строк при выводе тегов
При обращении за технической поддержкой обязательно указывайте ссылку на сайт и доступы в админку и FTP!





